*¿Música para ambientar? No exactamente, pero la dejo porque es muy hermosa, y la escuchaba mientras creaba el contenido de prueba de una página web xD.
Conceptos Básicos HTML
¿Qué es HTML?
"HTML es el lenguaje que se emplea para el desarrollo de páginas de internet. Está compuesto por una seríe de etiquetas que el navegador interpreta y da forma en la pantalla. HTML dispone de etiquetas para imágenes, hipervínculos que nos permiten dirigirnos a otras páginas, saltos de línea, listas, tablas, etc." (según "Aprender para Programar")
¡HTML no define la presentación visual de una página web!
-Es desarrollada por W3C, HTML5 alcanzó su versión oficial en Octubre de 2014.
-Es recomendado aprender a manejar versiones anteriores a HTML5, como ser HTML4, o XHTML1.
Lenguaje: Formado por etiquetas, corchetes angulares < (mayor que) > (menor que), y formada por mas de 100 etiquetas, por ejemplo: <head> <div> <span>
Elemento: es un componente básico de una página web. Conjunto de elementos escritos en un orden concreto.
*Todo elemento posee una etiqueta de inicio y fin.*El atributo, puede llevar otras etiquetas dentro, o solo ser texto.
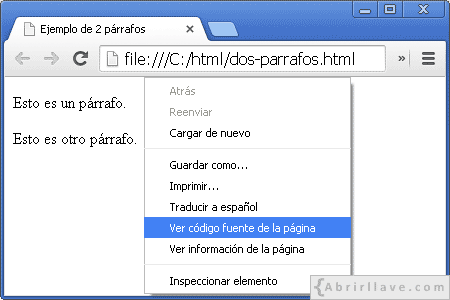
¿Como puedo ver el código fuente de una página web?
Cabe destacar que las etiquetas NO se visualizan en la página web, pero podemos ver el codigo web de la siguiente manera:
¿Como aprendo a manejar HTML?
-Usándolo, con mucha paciencia, aprendiendo las reglas de su uso, y practicándolo... en la siguiente imagen se encuentran las etiquetas básicas del codigo HTML.
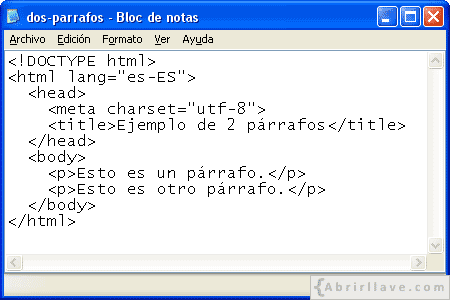
Escribiendo HTML
 Para escribir el código HTML, no se necesita un programa especial, con el bloc de notas podemos hacerlo, al momento de guardar el documento debe llevar la terminación .html y no .txt! al abrir el documento, podremos visualizar la página web que creamos.
Para escribir el código HTML, no se necesita un programa especial, con el bloc de notas podemos hacerlo, al momento de guardar el documento debe llevar la terminación .html y no .txt! al abrir el documento, podremos visualizar la página web que creamos. 



No hay comentarios:
Publicar un comentario